¡Explora tu empatía!
Guía de comunicación inclusiva sobre lenguaje visual
¿Qué es el lenguaje visual inclusivo?
Reconoce la diversidad humana y muestra los cuerpos que salen de la norma
Es un recurso para transmitir mensajes que resaltan la diversidad humana con respeto y empatía. Usa un sistema de comunicación basado en imágenes y signos gráficos. En este sentido, emplea elementos como el color, el contraste, la jerarquía, las tipografías y las imágenes.
El lenguaje visual inclusivo es también accesible. Es decir, facilita el acceso a la información, en igualdad de condiciones, a la mayor cantidad de personas posible. En especial, a quienes tienen alguna discapacidad.
Por otra parte, el lenguaje visual inclusivo permite que la información se use con facilidad. Es decir, ayuda a la audiencia a interactuar con los mensajes de manera eficiente, efectiva y satisfactoria.
En muchos casos, la inclusión, la accesibilidad y la facilidad de uso son objetivos difíciles de alcanzar. Esta guía ofrece algunos consejos básicos para emprender el viaje hacia el lenguaje visual inclusivo.

La clave

Identificar y reconocer la diversidad de las personas y enfocar el lenguaje visual en función de ella.
¿Por qué es importante tener en cuenta la diversidad de las personas al utilizar el lenguaje visual?
Buenas prácticas
Buenas prácticas en general
Evita usar un lenguaje gráfico que refleje solo tus propios parámetros o suposiciones.
Piensa en cómo las personas en toda su diversidad acceden e interactúan con el contenido que creas. Recuerda que el lenguaje visual no es solo un material de apoyo del texto.
Es crucial cuestionarte cómo se relaciona con el contenido una persona con experiencias de vida, creencias o ideologías diferentes a las tuyas. Muchas variables se entrecruzan en esta reflexión: estatus socioeconómico, diversidad funcional, estado de salud, origen étnico, sexo, género, edad, estatus migratorio, entre otras.
Buenas prácticas en los textos
Jerarquiza la estructura del texto.
Esto es, utiliza elementos visuales que permitan identificar claramente el orden en que se debe leer el texto. Usa estilos para etiquetar títulos, subtítulos, citas o hipervínculos. Señala claramente en dónde están las tablas. Cuando hagas listas, usa numeraciones y viñetas.
Lo anterior permite a la audiencia situarse mejor en el documento, reconocer rápidamente la información relevante y convertir el texto a otro formato. Es útil para todas las personas; particularmente, para quienes usan lector de pantalla.


Usa tipografías y tamaños de fuente legibles.
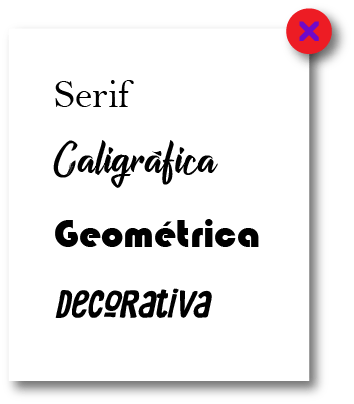
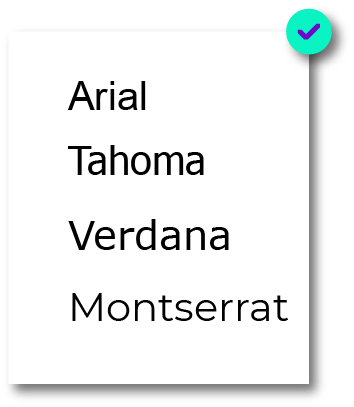
Las fuentes sin serifa o sans serif son las más legibles, porque no tienen trazos, ornamentos ni decoraciones adicionales. Algunas recomendadas: Arial, Helvética o Verdana. Cuando se trata de textos de sitios web, se recomiendan tipografías especialmente diseñadas para favorecer la lectura en la pantalla, como Verdana, Tahoma y Trebuchet MS.
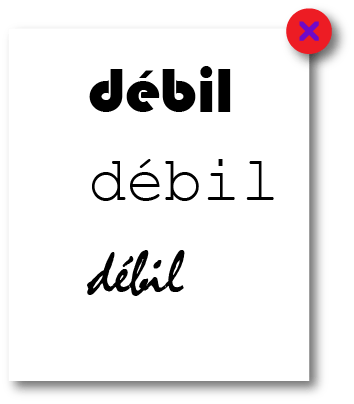
Por el contrario, evita utilizar fuentes manuscritas, excesivamente decoradas o de especialidad. MODII desaconseja el uso de tipografías como Geométrica, Caligráfica o Serif.
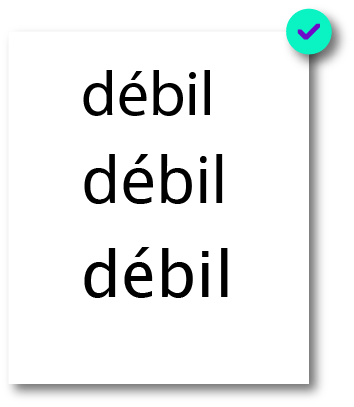
Para facilitar la comprensión de los textos, es importante que en la tipografía se diferencien los caracteres entre sí. Por ejemplo, la ‘B’ y la ‘D’ pueden confundirse. Así mismo, la ele minúscula (l) puede confundirse con la i mayúscula (I).
Así el tamaño mínimo de una fuente debe ser de 12 puntos. En todo caso, para la navegación en línea, es ideal utilizar aplicaciones que permitan a la audiencia cambiar el tamaño de las letras.
En lo posible, implementa pocas variaciones de fuente, como cursiva, negrita o mayúsculas. Además, evita introducir modificaciones en la tipografía que puedan dificultar la lectura de los mensajes. Por ejemplo, estirarla, deformarla o decorarla.




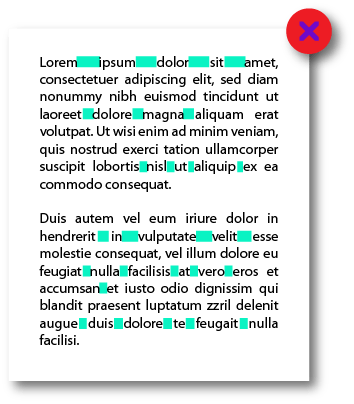
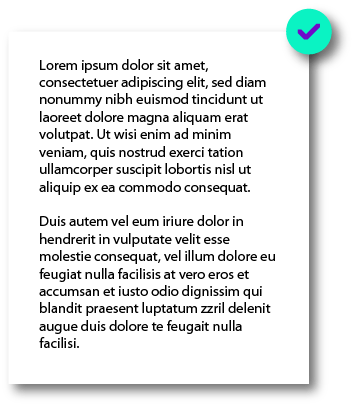
Ajusta los espacios entre letras, palabras y líneas.
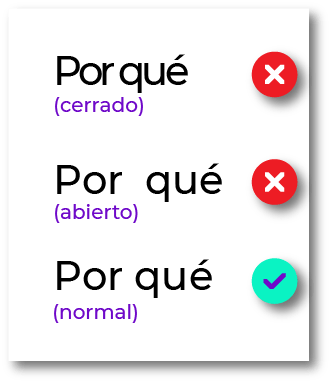
Los espacios interletras, interpalabras e interlíneas muy abiertos o muy cerrados dificultan la legibilidad.
Cuando los espacios entre las letras son muy cerrados, chocan las unas con las otras y es complejo identificar a cada una de ellas. Cuando son muy amplios, la separación entre unas letras y otras es tal que difícilmente se entiende de qué palabra forman parte.
Pasa lo mismo con los espacios entre las palabras: si son muy cerrados, no se distinguen las unas de las otras. Si son muy abiertos, es complejo reconocer cada palabra.
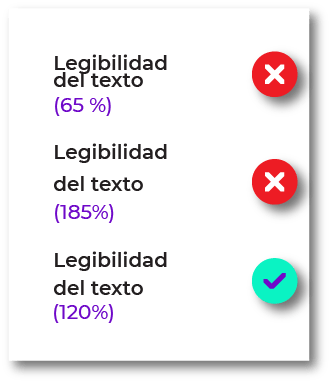
Ocurre algo similar con los espacios entre las líneas. Si son muy cerrados, las líneas de arriba chocan con las de abajo, leer es más complejo y los ojos se cansan más. Si son muy abiertos, se dificulta encontrar la siguiente línea. Es una buena práctica usar un interlineado equivalente al 120 % del tamaño de la tipografía utilizada. Por ejemplo, si la fuente tiene un tamaño de 10 puntos, se recomienda aplicar un interlineado de 12 puntos.
Interletra
Interpalabra
Interlineado



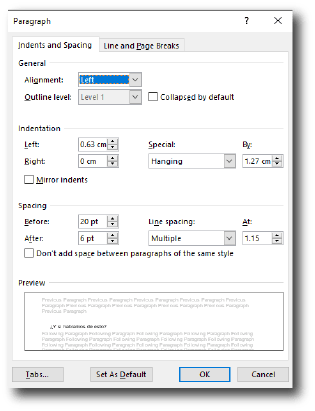
Es una buena práctica utilizar las herramientas de interlineado y espaciado de párrafos de tu software para añadir «aire» a tus textos. No utilices la barra espaciadora, la tecla de tabulación o la tecla intro para este propósito. También es importante utilizar márgenes amplios para añadir aire y facilitar la lectura de tus textos.


Alinea los textos a la izquierda.
En español se lee de izquierda a derecha y de arriba hacia abajo. Esto hace que los párrafos alineados a la izquierda sean más fáciles de leer. El diseño del texto también debe ser compatible con este tipo de alineado.


Refuerza el texto con recursos audiovisuales.
Usa recursos adicionales para fortalecer tu mensaje. Algunos ejemplos son las fotografías y las ilustraciones con su contenido descrito, los videos subtitulados o el mismo texto narrado en audio. Es fundamental que los subtítulos aparezcan en letras blancas sobre un fondo negro o en letras negras sobre un fondo blanco.
Tu mensaje llegará a mucha más gente, especialmente a quienes no leen o se les dificulta la lectura, quienes hablan poco el idioma en el que redactas o quienes tienen alguna discapacidad.
Buenas prácticas con los colores
Usa contrastes de color.
Cuando el contraste entre el color del fondo y del texto es alto, se facilita la lectura. En general, se recomienda utilizar una diferencia del 70 % en el valor del color para lograr un contraste suficientemente alto. Esto se aplica para el diseño de contenidos en papel o para aquellos que se muestran en pantallas.
Para garantizar este contraste, utiliza simuladores de color y contraste. En el caso de que diseñes sitios web, tienes la posibilidad de incorporar herramientas adicionales. Puedes regirte y revisar tus niveles de contraste con las Pautas de Accesibilidad para el Contenido Web (WCAG). Además, existen diversas herramientas que hacen compatible tu diseño web con estas pautas. Acá te dejamos una de ellas: https://contrastchecker.com/.




No dependas únicamente del color.
En documentos impresos, en pantallas o en sitios web, usa varios elementos visuales para señalar la información. Por ejemplo, para destacar hipervínculos, usa el color, el subrayado y el formato de texto en negrita.
Cuando elabores textos o gráficos, procura que el color no sea el único elemento que permita entender la información. En el caso de sitios web, usa elementos adicionales para ofrecer elecciones de navegación.


Evita los fondos con exceso de imágenes, colores o formas.
Así favoreces la lectura, porque el texto no estará recargado con un fondo lleno de elementos innecesarios.


Buenas prácticas en el uso de imágenes
Enaltece la diversidad humana.
Los seres humanos tienen múltiples características que se entrecruzan: origen étnico, edad, identidad sexo-genérica, diversidad funcional, cultura, estado de salud, estatus migratorio, entre otras.
Siempre que puedas, haz que tus imágenes resalten y honren esta diversidad. En particular, usa imágenes que muestren a las personas y los colectivos que han sido históricamente invisibilizados. Por ejemplo, las personas con discapacidad, migrantes, personas de diverso origen étnico, identidad de género u orientación sexual.



Garantiza el equilibrio numérico.
Garantiza el equilibrio numérico de distintos grupos de personas y muestra su interacción en la comunidad.
Usa imágenes libres de estereotipos.
Evita usar imágenes que reflejen opiniones generalizadas y no necesariamente ciertas sobre las personas, en función de su edad, sexo, identidad de género, estado de salud, estatus migratorio, entre otras características. Igualmente, usa imágenes que no encasillen a las personas en roles tradicionales ni les asignen características que no les hacen justicia.
Algunos ejemplos de cómo puedes hacerlo: rechaza asociar a las mujeres con el color rosa, las labores domésticas y los roles pasivos o de sumisión. Abstente de asociar a los hombres con el color azul o perpetuarlos en el rol de proveedores. Muestra a personas de género diverso en actividades cotidianas. Evita representar a las personas con discapacidad como mártires, héroes o heroína.


Evita revictimizar con las imágenes.
Especialmente cuando haces referencia a delitos contra las personas, utiliza imágenes que reivindiquen la dignidad humana. Por ejemplo, evita mostrar los rostros de las personas a las que se les ha causado daño e imágenes desagradables o que despierten morbo.


Muestra a las personas asumiendo roles activos.
Refleja la capacidad de agencia y las contribuciones que cada persona hace a la sociedad. Particularmente, aquellas que han sido invisibilizadas y discriminadas históricamente.
Puedes encontrar más ejemplos y consejos sobre cómo comunicar mejor en relación con la igualdad de género en el apartado de lenguaje visual de nuestra Guía de lenguaje no sexista.


Accesibilidad del material gráfico
Ten en cuenta a las personas con diferentes tipos de discapacidad y a quienes viven situaciones que les dificultan el acceso a la información en formatos convencionales. Ya sea que estés diseñando una página web o material digital, cerciórate de que usas recursos de accesibilidad.
Te brindamos algunos consejos para mejorar la accesibilidad de tu web o material digital.

- Para los videos, usa subtítulos y voces en off. Procura que no aparezcan solo imágenes.
- Si está dentro de tus posibilidades, incluye videos de lengua de señas. Serán fundamentales para personas con discapacidad auditiva.
- La lengua de señas no es universal y cada país tiene la suya propia. Indica claramente qué lengua de señas estás utilizando o especifica que estás usando el sistema de signos internacional, si es el caso.
- Utiliza siempre texto alternativo para describir con exactitud las imágenes que contienen información relevante al texto.
- Las imágenes decorativas, por el contrario, deben tener un texto alternativo básico para no agregar información innecesaria que pueda dificultar la comprensión del contenido.
- Si estás diagramando material digital, como manuales, informes o textos educativos, sigue los consejos de tu empresa de software para conseguir que sea accesible. Para Adobe InDesign, te dejamos el hipervínculo de los pasos que debes seguir para que tu material sea 100 % compatible con un lector de pantalla: https://helpx.adobe.com/ indesign/using/creating-accessiblepdfs.html
¿Y si hablamos de esto?
El sitio web de MODII contiene varias estrategias que se describen en esta guía. A continuación, mencionaremos algunas. Si te fijas, los textos están acompañados con imágenes que ayudan a entenderlos. Cada imagen está descrita usando un lenguaje claro y representa la diversidad humana con empatía y respeto. Los colores del sitio web tienen un alto contraste. El texto está escrito usando una fuente accesible, Montserrat, y el texto está alineado a la izquierda. Los espacios entre letras, palabras y líneas son equilibrados.
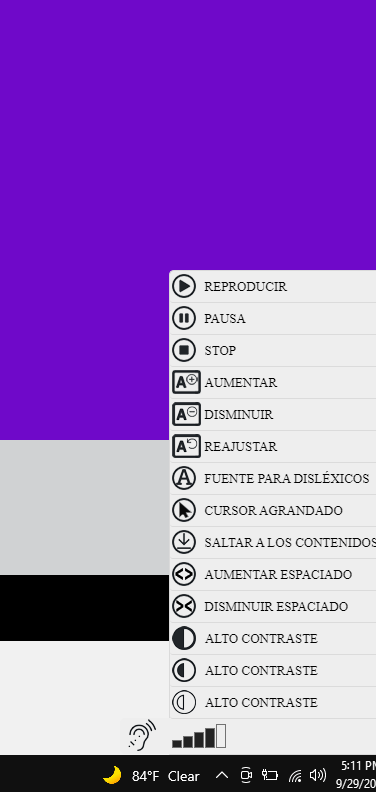
MODII también cuenta con una herramienta de accesibilidad que permite modificar el tamaño de los textos, emplear fuentes especiales para personas con dislexia, resaltar los contenidos escritos, modificar el espaciado, cambiar los contrastes de colores y apoyar el acceso a los textos y a la descripción de imágenes con lectores de pantalla. Adicionalmente, cuenta con videos en lengua de señas que describen los contenidos principales.
Y el equipo de MODII tiene más ideas que vienen en camino. ¡Espéralas!
¿Qué tal si te animas a salir de los lugares comunes y empiezas a desarrollar alternativas inclusivas? Escribe a info@modii.org para formar parte de la transformación social mediante el gran poder de la inclusión a través del lenguaje visual.